使用来源面板查看和修改网站的资源,例如样式表、JavaScript 文件和图片。
概览
借助来源面板,您可以执行以下操作:
- 查看文件。
- 修改 CSS 和 JavaScript。
- 创建和保存 JavaScript 代码段,您可以在任何网页上运行这些代码段。代码段类似于书签页。
- 调试 JavaScript。
- 设置工作区,以便您在 DevTools 中所做的更改保存到文件系统中的代码。
打开“来源”面板
如需打开“来源”面板,请按以下步骤操作:
- 打开开发者工具。
- 按以下键打开命令菜单:
- macOS:Command+Shift+P
- Windows、Linux、ChromeOS:Ctrl+Shift+P
- 开始输入
sources,选择显示“来源”面板,然后按 Enter 键。
或者,依次选择右上角的 more_vert 更多选项 > 更多工具 > 来源。
查看文件
点击网页标签页,查看网页加载的所有资源。

网页标签页的组织方式:
- 顶层(例如上图中的
top)表示 HTML 框架。您会在访问的每个网页上找到top。top表示主要文档框架。 - 第二级(例如上图中的
developers.google.com)表示原点。 - 第三级、第四级等级别代表从该来源加载的目录和资源。例如,在上面的屏幕截图中,资源
devsite-googler-button的完整路径为developers.google.com/_static/19aa27122b/css/devsite-googler-button。
点击页面标签页中的某个文件,即可在编辑器标签页中查看其内容。您可以查看任何类型的文件。对于图片,您会看到图片的预览。

修改 CSS 和 JavaScript
点击编辑器标签页以修改 CSS 和 JavaScript。开发者工具会更新页面以运行您的新代码。
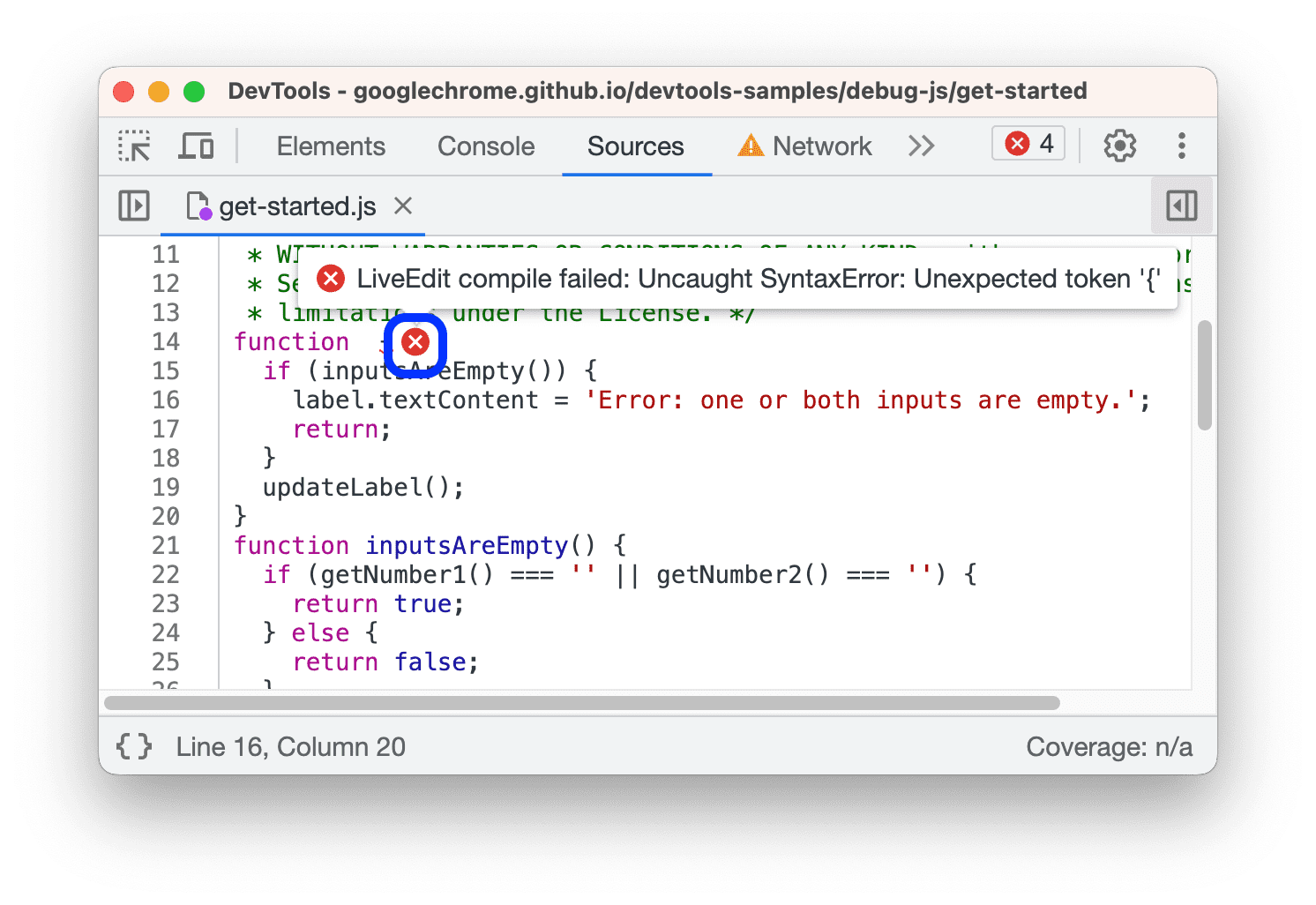
编辑器还可以帮助您进行调试。例如,它会在语法错误和其他问题(例如失败的 CSS @import 和 url() 语句以及网址无效的 HTML href 属性)旁边添加下划线,并显示内嵌错误提示。

如果您修改元素的 background-color,您会发现更改会立即生效。

如需使 JavaScript 更改生效,请按 Command+S(Mac)或 Control+S(Windows、Linux)。开发者工具不会重新运行脚本,因此只有您在函数内进行的 JavaScript 更改才会生效。例如,请注意 console.log('A') 未运行,而 console.log('B') 已运行。

如果开发者工具在进行更改后重新运行了整个脚本,则文本 A 会记录到控制台。
当您重新加载网页时,DevTools 会清除您对 CSS 和 JavaScript 所做的更改。请参阅设置 Workspace,了解如何将对文件系统的更改保存下来。
创建、保存和运行代码段
代码段是可在任何网页上运行的脚本。假设您在 Console 中反复输入以下代码,以将 jQuery 库插入到网页中,以便从 Console 运行 jQuery 命令:
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous';
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=';
document.head.appendChild(script);
不过,您可以将此代码保存在代码段中,并在需要时只需点击几个按钮即可运行该代码。开发者工具会将代码段保存到您的文件系统中。例如,查看用于将 jQuery 库插入页面的代码段。

如需运行代码段,请执行以下操作:
- 在 Snippets(代码段)标签页中打开该文件,然后点击底部操作栏中的 Run(运行)图标
。
- 打开命令菜单,删除
>字符,输入!,输入代码段的名称,然后按 Enter 键。
如需了解详情,请参阅从任意网页运行代码段。
调试 JavaScript
建议您改用 Chrome 开发者工具调试工具,而不是使用 console.log() 推断 JavaScript 出错的位置。一般来说,您需要设置断点(即代码中的一个预期停止位置),然后逐行逐步执行代码。

在逐步调试代码时,您可以查看和更改当前定义的所有属性和变量的值,在 Console 中运行 JavaScript 等。
如需了解在 DevTools 中调试的基础知识,请参阅JavaScript 调试使用入门。
只需专注于代码
Chrome 开发者工具可滤除您在构建 Web 应用时所用框架和构建工具生成的噪声,让您专注于自己编写的代码。
为了为您提供现代 Web 调试体验,开发者工具会执行以下操作:
- 将编写的代码与部署的代码分开。为了帮助您更快地找到代码,“Sources”(来源)面板会将您创建的代码与捆绑的代码和经过缩减的代码分开显示。
- 忽略已知的第三方代码:
此外,如果框架支持,调试程序中的调用堆栈和控制台中的堆栈轨迹会显示异步操作的完整历史记录。
如需了解详情,请参阅以下资源:
设置工作区
默认情况下,当您在来源面板中修改文件时,如果您重新加载页面,这些更改将会丢失。借助工作区,您可以将在开发者工具中进行的更改保存到文件系统。从本质上讲,这让您可以将开发者工具用作代码编辑器。
如需开始使用,请参阅使用 Workspaces 编辑文件。



