Create File Explorer App using React-Native
Last Updated :
25 Jul, 2024
Creating a File Explorer app using React Native provides a seamless way to explore and interact with the device's file system on both iOS and Android platforms. In this tutorial, we'll guide you through the process of building a simple yet functional File Explorer app.
Output Preview:

Prerequisites:
Approach to create File Explorer:
- Setup: Initialize a React Native project.
- Navigation: Use @react-navigation for navigation. Configure navigation with createStackNavigator in App.js.
- UI Components: Create Directory and File components for representation.
- Screen Implementation: Develop FileExplorerScreen.js for displaying directories and files. Implement logic for user interactions.
- Connect Screen: Integrate FileExplorerScreen into navigation in App.js.
Steps to Create the Project:
Step 1: Create a new React Native project
npx react-native init FileExplorerApp
cd FileExplorerApp
Step 2: Install React Native FS:
npm install react-native-fs
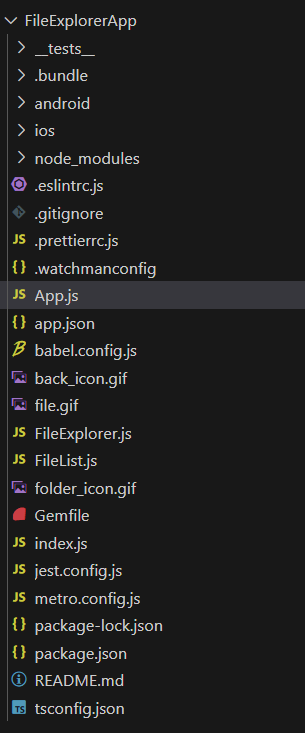
Project Structure:
The updated dependencies in package.json file will look like:
"dependencies": {
"react": "18.2.0",
"react-native": "0.73.2",
"react-native-fs": "^2.20.0",
"react-navigation": "^4.4.4",
"react-navigation-stack": "^2.10.4"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native/babel-preset": "0.73.19",
"@react-native/eslint-config": "0.73.2",
"@react-native/metro-config": "0.73.3",
"@react-native/typescript-config": "0.73.1",
"@types/react": "^18.2.6",
"@types/react-test-renderer": "^18.0.0",
"babel-jest": "^29.6.3",
"eslint": "^8.19.0",
"jest": "^29.6.3",
"prettier": "2.8.8",
"react-test-renderer": "18.2.0",
"typescript": "5.0.4"
}Step 3: Create the required file and add the following code.
JavaScript
// FileList.js
import React from "react";
import { View, Text, FlatList, TouchableOpacity, Image } from "react-native";
const FileList = ({ files, onFilePress }) => {
return (
<FlatList
data={files}
keyExtractor={(item) => item.path}
renderItem={({ item }) => (
<TouchableOpacity onPress={() => onFilePress(item)}>
<View
style={{
flexDirection: "row",
alignItems: "center",
padding: 10,
borderBottomWidth: 1,
borderBottomColor: "#ccc",
}}
>
<Image
source={
item.isDirectory()
? require("https://media.geeksforgeeks.org/wp-content/uploads/20240116233908/icons8-folder.gif")
: require("https://media.geeksforgeeks.org/wp-content/uploads/20240116233844/file.gif")
}
style={{ width: 24, height: 24, marginRight: 10 }}
/>
<Text>{item.name}</Text>
</View>
</TouchableOpacity>
)}
/>
);
};
export default FileList;
// FileExplorer.js
import React, { useState, useEffect } from 'react';
import { View, Text, TouchableOpacity, Image, StyleSheet } from 'react-native';
import FileList from './FileList';
import RNFS from 'react-native-fs';
const FileExplorer = () => {
const [currentPath, setCurrentPath] = useState(RNFS.ExternalStorageDirectoryPath);
const [files, setFiles] = useState([]);
useEffect(() => {
loadFiles(currentPath);
}, [currentPath]);
const loadFiles = async (path) => {
try {
const result = await RNFS.readDir(path);
setFiles(result);
} catch (error) {
console.error('Error reading directory:', error);
}
};
const handleFilePress = (file) => {
if (file.isDirectory()) {
setCurrentPath(file.path);
} else {
console.log('File pressed:', file);
// Add your logic to open/view the file
}
};
const navigateUp = () => {
const parts = currentPath.split('/');
parts.pop(); // Remove the last part to go up one level
// Join the parts back together to form the new path
const parentPath = parts.join('/');
setCurrentPath(parentPath);
};
return (
<View style={styles.container}>
<Text style={styles.title}>File Explorer</Text>
<View style={styles.pathContainer}>
<TouchableOpacity onPress={navigateUp} disabled={currentPath === RNFS.ExternalStorageDirectoryPath}>
<Image source={require('https://media.geeksforgeeks.org/wp-content/uploads/20240116233844/back_icon.gif')}
style={styles.backIcon} />
</TouchableOpacity>
<Text style={styles.path}>{currentPath}</Text>
</View>
<FileList files={files} onFilePress={handleFilePress} />
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 30,
backgroundColor: '#f0f0f0',
},
title: {
fontSize: 24,
fontWeight: 'bold',
textAlign: 'center',
marginBottom: 10,
},
pathContainer: {
flexDirection: 'row',
alignItems: 'center',
marginBottom: 10,
},
backIcon: {
width: 24,
height: 24,
marginRight: 10,
},
path: {
fontSize: 16,
},
});
export default FileExplorer;
//App.js
import React from 'react';
import { View } from 'react-native';
import FileExplorer from './FileExplorer';
const App = () => {
return (
<View style={{ flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<FileExplorer />
</View>
);
};
export default App;
Step 4: To start the application run the following command.
npx react-native run-android
npx react-native run-ios
Output:
Similar Reads
Non-linear Components In electrical circuits, Non-linear Components are electronic devices that need an external power source to operate actively. Non-Linear Components are those that are changed with respect to the voltage and current. Elements that do not follow ohm's law are called Non-linear Components. Non-linear Co
11 min read
JavaScript Tutorial JavaScript is a programming language used to create dynamic content for websites. It is a lightweight, cross-platform, and single-threaded programming language. It's an interpreted language that executes code line by line, providing more flexibility.JavaScript on Client Side: On the client side, Jav
11 min read
Web Development Web development is the process of creating, building, and maintaining websites and web applications. It involves everything from web design to programming and database management. Web development is generally divided into three core areas: Frontend Development, Backend Development, and Full Stack De
5 min read
Spring Boot Tutorial Spring Boot is a Java framework that makes it easier to create and run Java applications. It simplifies the configuration and setup process, allowing developers to focus more on writing code for their applications. This Spring Boot Tutorial is a comprehensive guide that covers both basic and advance
10 min read
React Interview Questions and Answers React is an efficient, flexible, and open-source JavaScript library that allows developers to create simple, fast, and scalable web applications. Jordan Walke, a software engineer who was working for Facebook, created React. Developers with a JavaScript background can easily develop web applications
15+ min read
React Tutorial React is a powerful JavaScript library for building fast, scalable front-end applications. Created by Facebook, it's known for its component-based structure, single-page applications (SPAs), and virtual DOM,enabling efficient UI updates and a seamless user experience.Note: The latest stable version
7 min read
JavaScript Interview Questions and Answers JavaScript is the most used programming language for developing websites, web servers, mobile applications, and many other platforms. In Both Front-end and Back-end Interviews, JavaScript was asked, and its difficulty depends upon the on your profile and company. Here, we compiled 70+ JS Interview q
15+ min read
Class Diagram | Unified Modeling Language (UML) A UML class diagram is a visual tool that represents the structure of a system by showing its classes, attributes, methods, and the relationships between them. It helps everyone involved in a project—like developers and designers—understand how the system is organized and how its components interact
12 min read
Backpropagation in Neural Network Back Propagation is also known as "Backward Propagation of Errors" is a method used to train neural network . Its goal is to reduce the difference between the model’s predicted output and the actual output by adjusting the weights and biases in the network.It works iteratively to adjust weights and
9 min read
3-Phase Inverter An inverter is a fundamental electrical device designed primarily for the conversion of direct current into alternating current . This versatile device , also known as a variable frequency drive , plays a vital role in a wide range of applications , including variable frequency drives and high power
13 min read