How to deploy MERN application on Vercel ?
Last Updated :
16 Oct, 2023
Vercel is a platform that caters to front-end developers by providing fast and dependable infrastructure to support the creation of innovative designs. With their services, teams can efficiently develop, preview, and deploy user-friendly interfaces. They offer support for over 35 front-end frameworks and seamlessly integrate with various headless content, commerce, and database options. Their platform has zero configuration requirements, making it hassle-free for developers to use.
Features of Vercel
- Deploy your Project with automatic CI/CD.
- Get a Preview Deployment for every git push.
- Host your Node.js backend using their platform.
- Monitor your application performance over time with Vercel Analytics.
- Update content without redeploying.
- Improve the loading performance of your images.
- Serve content as fast as possible.
Steps to Deploy the MERN App on Vercel
Mern is a combination of front-end and back-end servers for the full-stack application. So to deploy the MERN application on Vercel it will be done in two parts i.e.,
Part 1: Deploying Backend made in Node JS for your MERN application
Step 1: Add the given vercel.json file in your backend directory first: Adding this file will enable Vercel configuration.
 vercel.json file
vercel.json fileStep 2: Deploy server-side i.e backend of your MERN app: Go to Vercel dashboard and click on the "Add New..." button and select the "Project" category.
 Add New... button
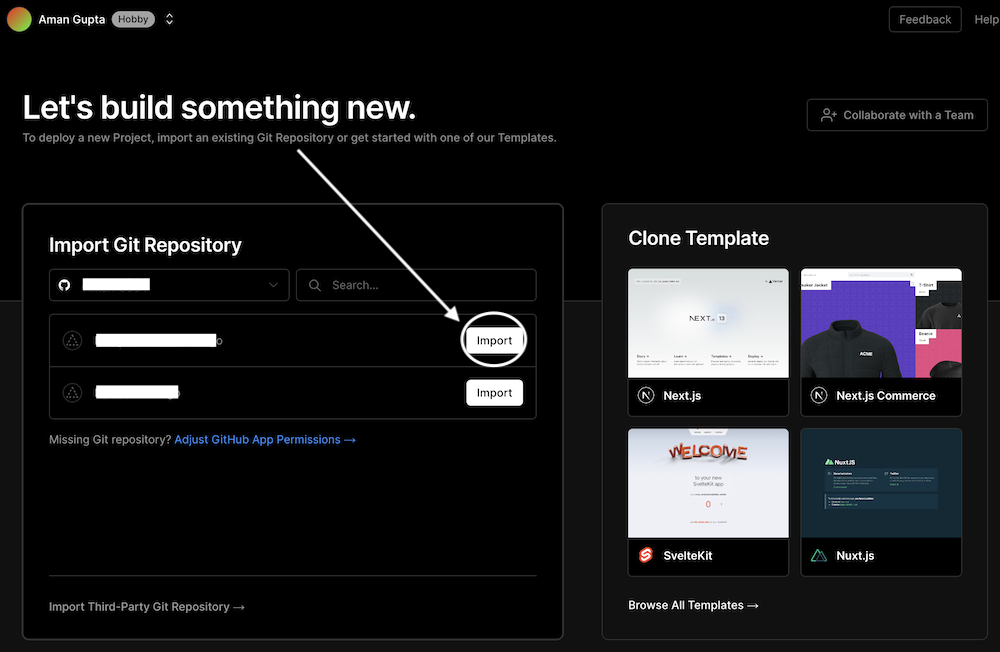
Add New... buttonStep 3: Import Your Git repository after linking your Github/Gitlab/BitBucket account with Vercel:
 Importing Git Repository
Importing Git RepositoryStep 4: Configure the Node.js backend of your MERN app:
- Write your project name. For eg. my-project-backend
- Select "Other" in the framework option. This will ensure that the setup and customization process will be specific to Node.js.
- Choose the backend directory of your project where the build command will be run by Vercel.
- Add your environmental variables. For eg. MONGO_ATLAS_URL: my-mongo-atlas-url
- Click on the "Deploy" button.
 Backend Configuration
Backend ConfigurationCongratulations! Your backend will be up and running within a minute after deployment.
Note: Don't forget to save the deployment link of your server and replace it in your code wherever the local server link was provided.
Part 2: Deploying Frontend made with React JS for your MERN application
Note: Step 1 and Step 2 are the same as Step 2 and Step 3 as discussed above respectively.
Step 1: Deploying the front end of your MERN app: Go to the Vercel dashboard and click on the "Add New..." button and select the "Project" category.
Step 2: Import Your Git repository after linking your Github/Gitlab/BitBucket account with Vercel:
Step 3: Configure the Node.js backend of your MERN app:
- Write your project name. For eg. my-project
- Select "Create-React-App" in the framework option. This will ensure that the setup and customization process will be specific to React.js.
- Choose the backend directory of your project where the build command will be run by Vercel.
- Add your environmental variables. For eg. API_KEY: my-api-key
- Note: One mandatory environmental variable is GENERATE_SOURCEMAP: false for security and performance reasons.
- Click on the "Deploy" button.
 Frontend Configuration
Frontend ConfigurationCongratulations! Your frontend will be up and running within a minute after deployment.
Enable Vercel Analytics: Vercel Analytics provides valuable insights to developers by allowing them to monitor the number of visitors, page views, location of visitors, and devices used to access their website. This information enables developers to track the traffic their site is generating and make informed decisions to enhance their website's performance.
 Vercel Analytics
Vercel AnalyticsStep 1: Enable Audiences in Vercel Analytics: On the Vercel dashboard, select your Project and then click the Analytics tab. From there, select the Audiences tab, and click Enable from the dialog.
Step 2: Add `@vercel/analytics` to your project: Using the package manager of your choice, add the @vercel/analytics package to your project:
- Using npm: npm i @vercel/analytics
- Using yarn: yarn add @vercel/analytics
Step 3: Call the `inject` function in your app: Add the following code to your main app file:
import { inject } from '@vercel/analytics';
inject();
Step 4: Push the changes to your git repository to see the updates.
Great job! You have successfully deployed your MERN application and activated analytics for your project.
Similar Reads
MERN Stack The MERN stack is a widely adopted full-stack development framework that simplifies the creation of modern web applications. Using JavaScript for both the frontend and backend enables developers to efficiently build robust, scalable, and dynamic applications.What is MERN Stack?MERN Stack is a JavaSc
9 min read
MERN Stack Interview Questions MERN Stack is one of the most well-known stacks used in web development. Each of these technologies is essential to the development of web applications, and together they form an end-to-end framework that developers can work within. MERN Stack comprises 4 technologies namely: MongoDB, Express, React
15+ min read
35+ MERN Stack Projects with Source Code [2024] The MERN stack, comprising MongoDB, Express JS, React, and Node JS, is a powerful combination that enables developers to build full-stack web applications using JavaScript. MongoDB serves as the database, Express.js handles server-side logic, React manages the client-side interface, and Node.js faci
6 min read
Stock Market Portfolio App using MERN Stack The Stock Market Portfolio project is a dynamic web application designed to help users efficiently manage and track their stock market investments and portfolios. With more than 70% of modern financial tools adopting full-stack technologies, building such an application using the MERN stack (MongoDB
5 min read
MERN Stack Development Roadmap for 2024 Curious about building modern web apps? Ever heard of the MERN stack? In this guide, I'll walk you through the steps to master it. Don't worry if you're new—I'll make it simple. By the end, you'll understand MERN, its tools, and where to learn more. Plus, I'll share cool project ideas for your portf
15 min read
Hospital Management Application using MERN Stack In the fast-paced world of healthcare, it's vital to manage hospital tasks effectively to ensure top-notch patient care. This article explores creating a strong Hospital Management App using the MERN stack – that's MongoDB, Express, React, and Node.js, breaking down the process for easier understand
15+ min read
Difference between MEAN Stack and MERN Stack Web development is a procedure or process for developing a website. A website basically contains three ends: the client side, the server side, and the database. These three are different sides of an application that combine together to deliver an application; all ends are implemented separately with
3 min read
Chat Website using MERN Stack The "Chat Website" project is a dynamic web application that is used for real-time communication. The MERN stack, comprised of MongoDB, Express.js, React.js, and Node.js, is a powerful combination of technologies for developing robust and scalable web applications. In this article, we'll explore the
4 min read
How To Build a Basic CRUD App With Node and React ? In this article, we will explore how to build a simple CRUD (Create, Read, Update, Delete) application using Node.js for the backend and React for the frontend. Additionally, we will integrate MongoDB as the database to store our data.Preview of final output:App functionalityCreate a new student (CR
11 min read
MERN Full Form MERN Stack is a JavaScript Stack that is used for easier and faster deployment of full-stack web applications. The full form of MERN includes four powerful technologies:MongoDBExpress.jsReact.jsNode.jsThese technologies together provide a full-stack JavaScript framework for developing modern, dynami
2 min read