React Suite Dropdown Divider and Panel
Last Updated :
30 Jun, 2022
React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. Dropdown component allows the user to provide navigation that uses a select picker if you want to select a value.
Divide and Panel are used in Dropdown to set divider options and setup panel respectively. Divider options means we can put a horizontal bar to separate different dropdown items. Keyword is used panel. Paneling means grouping some statements into a panel. The keyword used is the divider.
Syntax:
<Dropdown title="GeeksforGeeks">
<Dropdown.Item panel >
{some statements}
</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item>{Items}</Dropdown.Item>
</Dropdown>
Creating React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app foldername
Step 2: After creating your project folder i.e. foldername, move to it using the following command:
cd foldername
Step 3: After creating the ReactJS application, Install the required module using the following command:
npm install rsuite
Project Structure: It will look like the following.

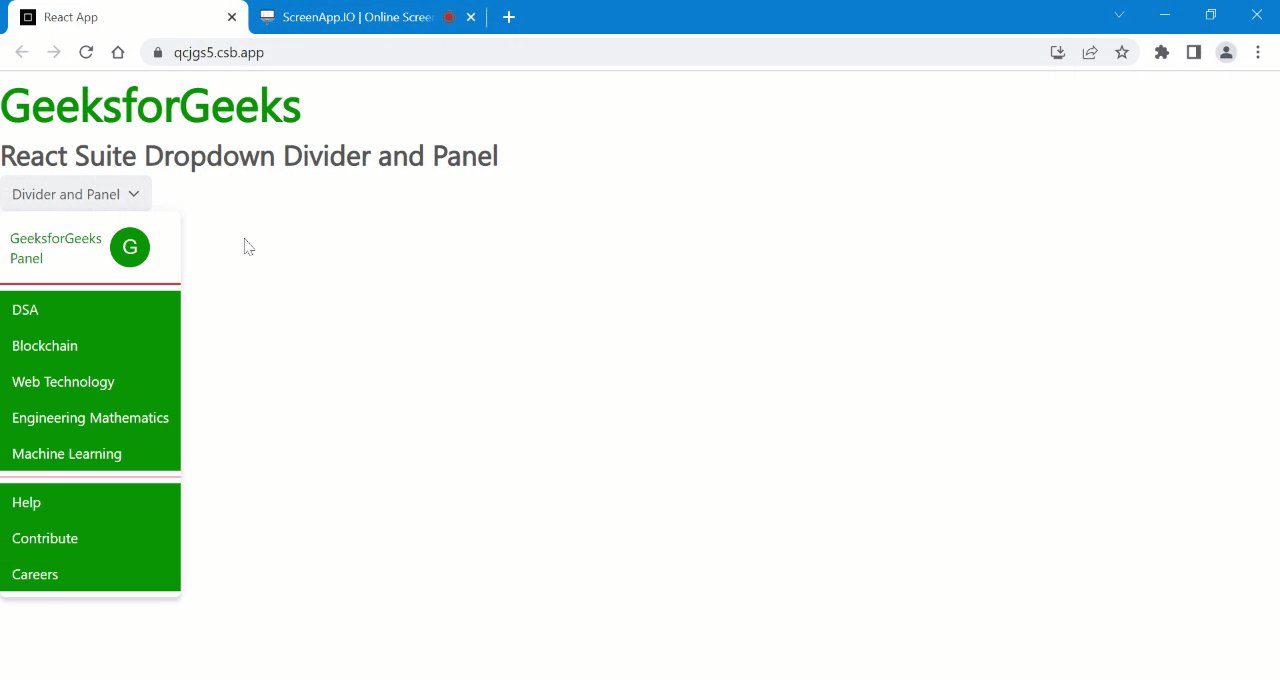
Example 1: Now write down the following code in the App.js file. Here, App is our default component where we have written our code. In this example, we will create a dropdown menu and display the programming language in the first division and some other options in the second division. In Panel, we will show "GeeksforGeeks" as well as an Avatar.
JavaScript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import 'rsuite/dist/rsuite.min.css';
import Avatar from '@mui/material/Avatar';
import Stack from '@mui/material/Stack';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Dropdown Divider and Panel</h3>
<Dropdown title="Divider and Panel">
<Dropdown.Item panel
style={{ padding: 10, width: 160 }} >
<Stack direction="row" >
GeeksforGeeks Panel
<Avatar sx={{
bgcolor: 'green',
color: 'white'
}}>
G
</Avatar>
</Stack>
</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item>C++</Dropdown.Item>
<Dropdown.Item>Java</Dropdown.Item>
<Dropdown.Item>C#</Dropdown.Item>
<Dropdown.Item>Python</Dropdown.Item>
<Dropdown.Item>Javascript</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item>Help</Dropdown.Item>
<Dropdown.Item>Contribute</Dropdown.Item>
<Dropdown.Item>Careers</Dropdown.Item>
</Dropdown>
</div>
)
}
export default App;
Step to Run Application: Run the application using the following command from the root directory of the project:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

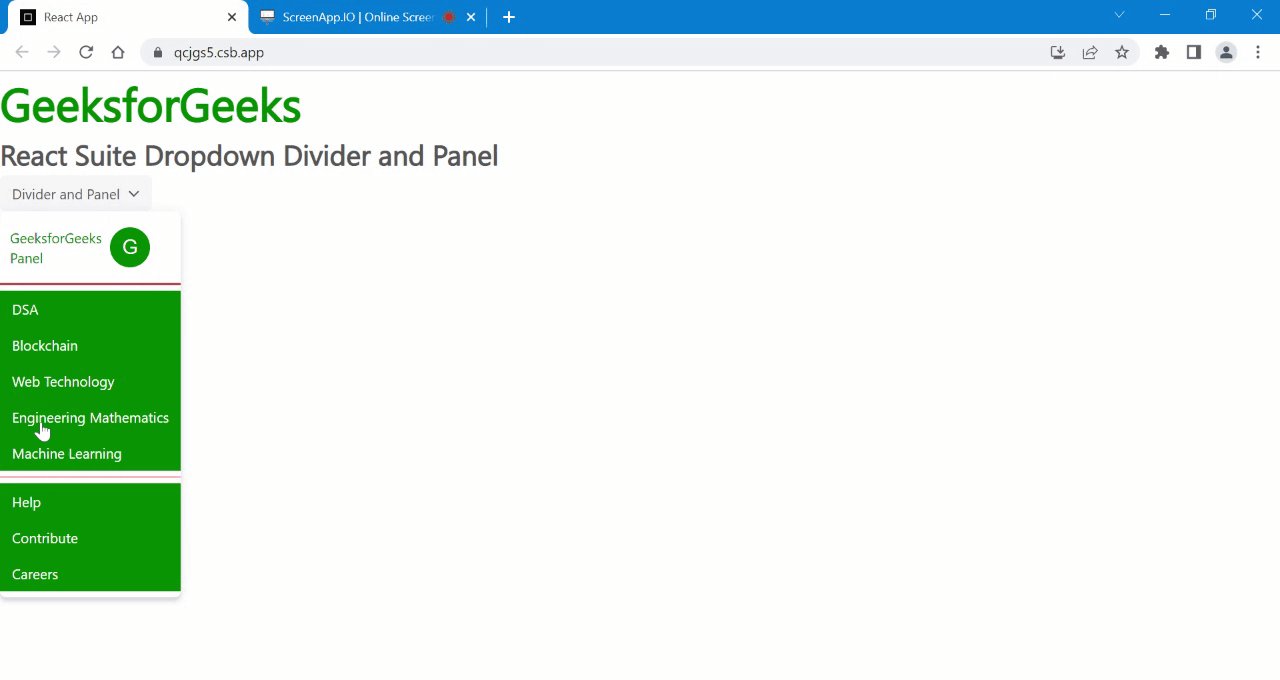
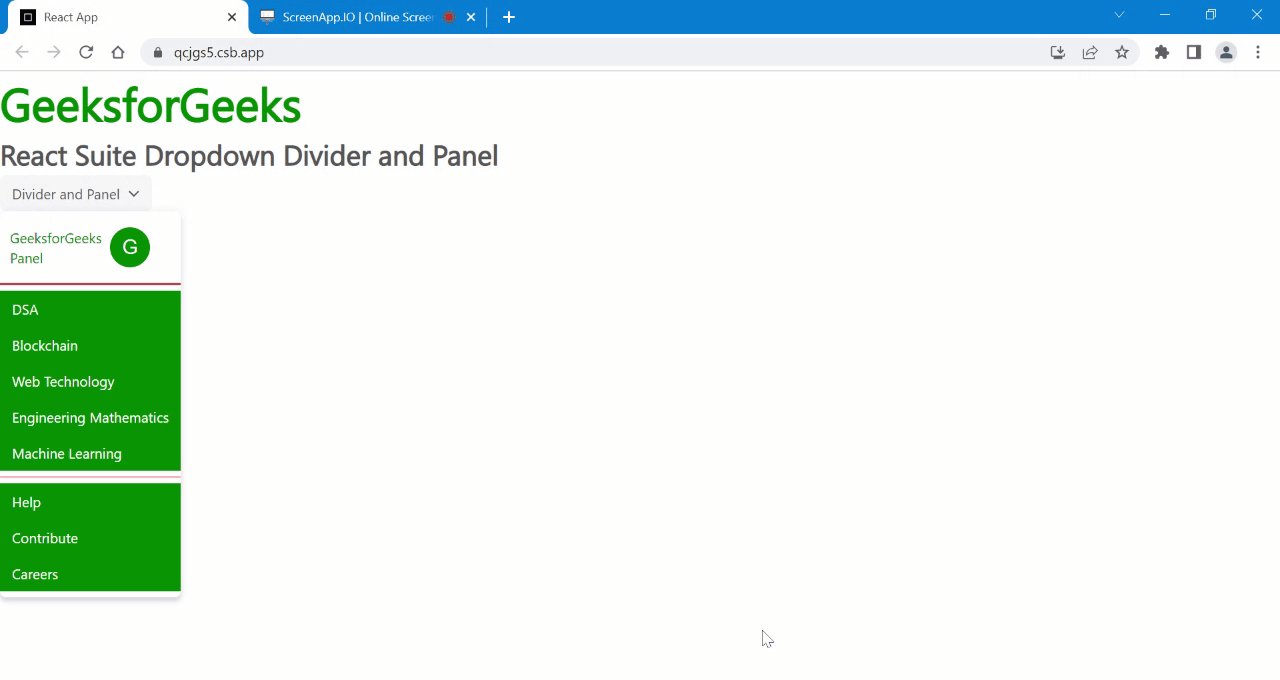
Example 2: In this example, we will learn how to provide some styling to the divider as well as the panel. We will create a red color divider and add some styling to the text of the Panel. Also, you will see some styling to the Dropdown item.
JavaScript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import 'rsuite/dist/rsuite.min.css';
import Avatar from '@mui/material/Avatar';
import Stack from '@mui/material/Stack';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Dropdown Divider and Panel</h3>
<Dropdown title="Divider and Panel">
<Dropdown.Item panel style={{
padding: 10,
width: 160,
color: 'green'
}} >
<Stack direction="row" >
GeeksforGeeks Panel
<Avatar sx={{
bgcolor: 'green',
color: 'white'
}}>
G
</Avatar>
</Stack>
</Dropdown.Item>
<Dropdown.Item divider
style={{ background: 'red' }} />
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
DSA
</Dropdown.Item>
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
Blockchain
</Dropdown.Item>
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
Web Technology
</Dropdown.Item>
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
Engineering Mathematics
</Dropdown.Item>
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
Machine Learning
</Dropdown.Item>
<Dropdown.Item divider
style={{ background: 'red' }} />
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
Help
</Dropdown.Item>
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
Contribute
</Dropdown.Item>
<Dropdown.Item style={{
background: 'green',
color: 'white'
}}>
Careers
</Dropdown.Item>
</Dropdown>
</div>
)
}
export default App;
Output:

Reference: https://rsuitejs.com/components/dropdown/#divider-and-panel
Similar Reads
React Suite Dropdown Dropdown with Icon React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. The dropdown component allows the user to provide navigation that uses a select picker if you want to select a value. Dropdown with Icon will help us to add an
3 min read
React Suite Dropdown Submenu React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. The dropdown component allows the user to provide navigation that uses a select picker if you want to select a value. The dropdown submenu is used to create a ne
2 min read
React Suite Dropdown Used with next/link React Suite is a front-end library designed for the middle platform and back-end products. The React Suite Dropdown component allows navigating with a number of options to select from a dropdown. React Suite Dropdown Used with next/link helps to wrap the items in the dropdown into hyperlinks. Syntax
3 min read
React Suite Dropdown Used with Buttons React suite is a library of React components, sensible UI design, and a friendly development experience. It is supported in all major browsers that provide pre-built components of React which can be used easily in any web application. In this article, we'll learn about React suite dropdown used with
4 min read
React Suite Dropdown Component React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. Dropdown component allows the user to provide navigation that uses a select picker if you want to select a value. We can use the following approach in ReactJS to
3 min read
React Suite Dropdown Menu items React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. The dropdown component allows the user to provide navigation that uses a select picker if you want to select a value. Dropdown Menu is used to create a menu wit
3 min read
React Suite Dropdown Used with Popover React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. The dropdown component allows the user to provide navigation that uses a select picker if you want to select a value. The dropdown component with popover basica
3 min read
React Suite Dropdown Divider and Panel React Suite is a popular front-end library with a set of React components that are designed for the middle platform and back-end products. Dropdown component allows the user to provide navigation that uses a select picker if you want to select a value. Divide and Panel are used in Dropdown to set d
3 min read
React Suite Popover Used with Dropdown React suite is a library of React components, sensible UI design, and a friendly development experience. It is supported in all major browsers. It provides pre-built components of React which can be used easily in any web application. In this article, we'll learn about React suite popover placement.
3 min read
React Suite Dropdown Custom Toggle React Suite is a popular front-end UI framework that consisted of a set of React components that we can use in our react application. It is developer-friendly and supports the stable releases of all the modern browsers like Chrome, Edge, Firefox, Safari, etc. In this article, we will discuss React S
3 min read